क्रॉस-ब्राउज़र लेआउट, खोज इंजन "आकर्षित"
जब कोई साइट बनाई जाती है, तो यह सुनिश्चित करना महत्वपूर्ण है कि इसकी प्रभावशीलता क्रॉस-ब्राउज़र लेआउट है। यह क्या है यह कैसे किया जा सकता है? नुकसान क्या हैं?
क्रॉस-ब्राउज़र लेआउट क्या है?
एचटीएमएल / सीएसएस एक वेबसाइट बनाने के लिए आधार है। कई वेबमास्टर्स इस सिद्धांत से दृष्टिकोण करते हैं: मैं अच्छा हूं - और पर्याप्त। और जब आप अपने ब्राउज़र या मोबाइल डिवाइस से आते हैं तो यह कितना अप्रिय होता है, और साइट गलत तरीके से प्रदर्शित होती है। ऐसे मामलों में, अनुकूली डिज़ाइन और क्रॉस-ब्राउज़र लेआउट बचाव में आते हैं।

सीएसएस और एचटीएमएल इस मामले में रीढ़ की हड्डी के साथ हैंजिसकी सहायता से सबकुछ महसूस होता है। कुछ मामलों में, इस उद्देश्य के लिए जावास्क्रिप्ट का उपयोग किया जा सकता है। लेकिन अंतिम लक्ष्य यह सुनिश्चित करना है कि सब कुछ विभिन्न संस्करणों पर काम करता है। इसलिए, यदि क्रॉस-ब्राउज़र संगतता प्रदान करने की इच्छा है, तो साइट सभी ब्राउज़रों में अच्छी तरह प्रदर्शित होती है, आपको साइट पर काम के पहले दूसरे भाग से लगातार इसके बारे में सोचना होगा।
सामान्य शर्तों में चरण-दर-चरण मार्गदर्शिका
तो, देखते हैं कि इसे कैसे करेंक्रॉस ब्राउज़र लेआउट। प्रारंभ में, यह तय करना आवश्यक है कि साइट किस कार्यक्रम के साथ काम करेगी। कृपया ध्यान दें कि ब्राउज़रों की संख्या दो सौ तक पहुंच रही है, इसलिए हर किसी को खुश करने की कोशिश अविश्वसनीय जटिलता का विषय है। इसलिए, 3 से 8 तक की रेंज में एक नंबर चुनें। यह निर्धारित करने के लिए कि क्या ध्यान केंद्रित करना है, आप यांडेक्स मेट्रिका और Google Analytics जैसी सहायक सेवाओं का उपयोग कर सकते हैं। इसके बाद, आपको यह पता लगाना चाहिए कि क्रॉस-ब्राउज़र संगतता को प्राप्त करने की समस्या का समाधान कैसे किया जाएगा।

बहुत से लोग खाकी के लिए अपनी बोली बनाते हैं। ये विशेष कोड, चयनकर्ता और नियम हैं, जो केवल एक विशिष्ट ब्राउज़र समझते हैं। लेकिन, यह देखते हुए कि आपको विभिन्न ब्राउज़रों और उनके संस्करणों के लिए इन आवेषणों में कम से कम कुछ दर्जन लिखना है, कई लोग इसकी उच्च लागत, अवधि और तर्कहीनता के कारण इस दृष्टिकोण को अस्वीकार करते हैं। कुछ लोग समान रूप से प्रदर्शित किए गए उन तत्वों के उपयोग पर भरोसा करते हैं। लेकिन अक्सर कई महत्वपूर्ण फायदे गुम हो जाते हैं। नुकसान को कम करने के लिए, अनुकूली डिज़ाइन का उपयोग समानांतर में भी किया जाता है। यह क्या है
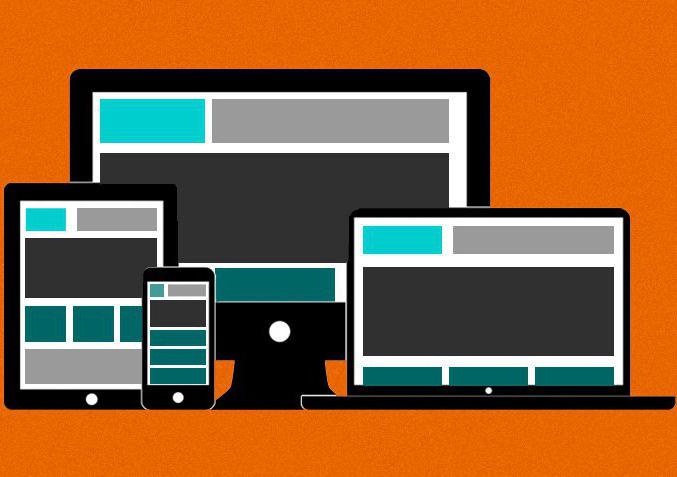
अनुकूली डिजाइन
यह साइट के लेआउट के लिए दृष्टिकोण है, जिसके दौरानसाइट रबड़ बनाई गई है, यानी, जो विभिन्न ब्राउज़रों और स्क्रीन आकारों के अनुकूल है। यह ध्यान दिया जाना चाहिए कि अनुकूली डिज़ाइन और क्रॉस-ब्राउज़र संगतता बारीकी से अंतर्निहित हैं, और जब वे एक चीज़ के बारे में बात करते हैं, तो, एक नियम के रूप में, उनका मतलब दूसरा होता है। आइए एक छोटा सा उदाहरण देखें।

ओपेरा और ओपेरा मिनी जैसे ब्राउज़र हैं। पहला सामान्य कंप्यूटर, और दूसरा पर प्रयोग किया जाता है - मोबाइल फोन पर। आम तौर पर, वे समान होते हैं, लेकिन उनमें कई सुविधाएं हैं। ऐसे मामलों में, व्यक्तिगत फ़ाइलों को कनेक्ट करना और / या मीडिया प्रश्नों का उपयोग करना महत्वपूर्ण है। यह क्या है पहले मामले में, अलग-अलग फाइलें बनाई जाती हैं जिनका लक्ष्य किसी विशिष्ट ब्राउज़र के संचालन के लिए होता है, और उनकी कॉल निर्धारित की जाती है। दूसरे मामले में, आपको मीडिया प्रश्नों के साथ फाइलों की आवश्यकता है। यदि प्रोग्राम विशिष्ट आवश्यकताओं को पूरा करता है, तो फ़ाइल वांछित विन्यास में लोड हो जाती है।
मुझे क्या करना चाहिए?
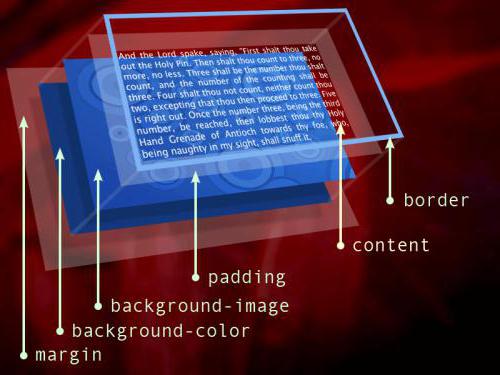
प्रारंभ में, यह याद किया जाना चाहिए कि कबएचटीएमएल के साथ काम करने, क्रॉस ब्राउज़र लेआउट विशेष ध्यान देने की आवश्यकता है। इसलिए, अधिक दक्षता के लिए, आपको कैस्केडिंग स्टाइल शीट्स के उपयोग को अधिकतम करना चाहिए। काम करने के लिए कुछ दृष्टिकोण बदलना भी आवश्यक है। इसलिए, कई अनुभवहीन लोग, जब वे किसी चीज़ का आकार इंगित करते हैं, तो पिक्सल का उपयोग करें - पीएक्स। आइए एक बड़े शीर्षक-टैग के साथ एक उदाहरण पर विचार करें जो साइट के शीर्ष को सजाने वाला है।

इसकी चौड़ाई 800 पीएक्स थी। 1600 में एक स्क्रीन के साथ, यह काफी आकर्षक होगा। लेकिन 700rh पर यह हास्यास्पद लगेगा। इस मामले में क्या करना है? आप आकार को पिक्सल में सेट नहीं कर सकते हैं, लेकिन प्रतिशत में! और शिलालेख एक निश्चित लंबाई पर कब्जा नहीं करेगा, लेकिन स्क्रीन की आधा चौड़ाई। प्रतिशत में, आप उस दूरी को निर्दिष्ट कर सकते हैं जिस पर स्क्रीन के किनारों से एक निश्चित तत्व रखा जाएगा। लेकिन क्या होगा यदि स्क्रीन बहुत छोटी है?
मान लीजिए कि वह 300 है? इस मामले में, हम मीडिया क्वेरी कि रजिस्टर चौड़ाई तय करने की जरूरत है में मदद मिलेगी। और अगर यह 700rh के बराबर है और कम है, यह स्थापित करने के लिए है कि सांकेतिक सीटों में से 75% पर कब्जा होगा संभव है। और अगर चौड़ाई 300 पिक्सेल या उससे कम के बराबर है, यह बेनकाब और 100% के लिए संभव है। पूरे विषय को बहुत रोचक और उपयोगी है, इसलिए यह बहुत अच्छा विस्तार से अध्ययन किया जा सकता है। लेकिन, अफसोस, वहाँ पुस्तक के बारे में जानकारी है, और काम नहीं करेगा लेख में सब कुछ डाल दिया।
क्रॉस-ब्राउज़र अनुकूली लेआउट में खोज इंजन क्यों शामिल हैं?
और जवाब बहुत आसान है: क्योंकि यह इंगित करता है कि डेवलपर्स साइट का अनुसरण कर रहे हैं और इसे अपने उपयोगकर्ताओं के लिए जितना संभव हो उतना आनंददायक बनाते हैं। इसलिए, ऐसे लोगों को उन्हें खोज इंजन में उच्च पद देकर प्रोत्साहित किया जा सकता है। बेशक, आपकी साइट तुरंत टॉप -1 पर प्रदर्शित नहीं की जाएगी, लेकिन अन्य कारकों के साथ संयोजन में यह आपको दृढ़ता से चढ़ने की अनुमति देगा। यह ध्यान दिया जाना चाहिए कि यह सिर्फ एक बेकार कॉल नहीं है, लेकिन ऐसा कुछ जो इस तरह के ध्यान के लायक है।

आखिरकार, अपने लिए सोचें: जब वह साइट पर जाता है तो उपयोगकर्ता के लिए यह क्या होता है, जो बाहरी रूप से बहुत सुखद नहीं है? लेकिन वह इस निष्कर्ष पर आ सकता है कि खोज इंजन निम्न गुणवत्ता वाली सामग्री प्रदान करता है! इसलिए, वे उन साइटों को इतनी सावधानीपूर्वक चुनते हैं जिन्हें पेश किया जाना चाहिए। इसके अलावा, यह वेबमास्टर्स का लाभ है, क्योंकि वे सामग्री के लिए एक उच्च-गुणवत्ता वाला खोल बनाते हैं, जिसमें लोग किसी भी हार्डवेयर: कंप्यूटर, लैपटॉप, टैबलेट, स्मार्टफ़ोन या मोबाइल फोन का उपयोग करने में रुचि रखने वाली जानकारी प्राप्त कर सकते हैं। तदनुसार, अधिक संतुष्ट आगंतुक, जितनी तेजी से साइट बढ़ती है और आय का स्तर होता है।
निष्कर्ष
मामूली तथ्य को ध्यान में रखना असंभव हैएक अनुकूली डिजाइन के साथ एक क्रॉस-ब्राउज़र साइट बनाना एक आसान काम नहीं है, बहुत लंबा और समय लेने वाला है। इसलिए, आपको धीरज रखना चाहिए और याद रखना चाहिए कि अनुशासन एक महान बात है! शायद, शुरुआत में कुछ काम नहीं करेगा, लेकिन कोशिश करना, जानकारी की तलाश करना, अलग-अलग दृष्टिकोणों का उपयोग करना और हारना जरूरी नहीं है। और फिर ऐसी वेबसाइट बनाना आवश्यक होगा जो अपने आगंतुकों के लिए कोई रूचि दिखाएगा।
</ p>